If you are in the situation that your Shopify Products has Body HTML with images, then here’s how you remove images from product descriptions in bulk.
That is especially important in cases when you get the product data from your dropshipper, and it has images as links, which you import with your product data, and at the same time they have those images in the description too.
Problems with images in description:
- Your product page is showing duplicate images, because they come from Shopify Product images, and also from the description HTML.
- Typically those images used in the HTML come from very slow servers, so your page loads a lot slower for the client, because client browser has to download those additional images from wherever they come from.
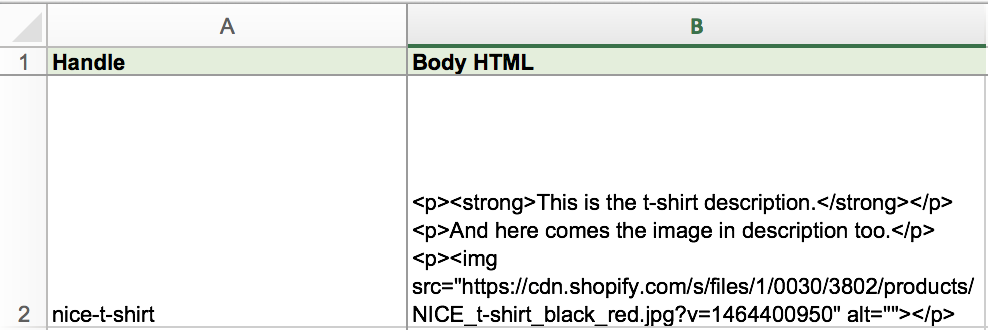
Example Body HTML
Here is how your Body HTML looks like when it has image tags:
<p><strong>This is the t-shirt description.</strong></p> <p>And here comes the image in description too.</p> <p><img src="https://something.com/NICE_t-shirt_black_red.jpg?v=1464400950" alt="" /></p>
You can import your Excel file in such a way that your resulting Body HTML will look like this – with images removed from the HTML code:
<p><strong>This is the t-shirt description.</strong></p> <p>And here comes the image in description too.</p> <p></p>
How to remove images from Body HTML?
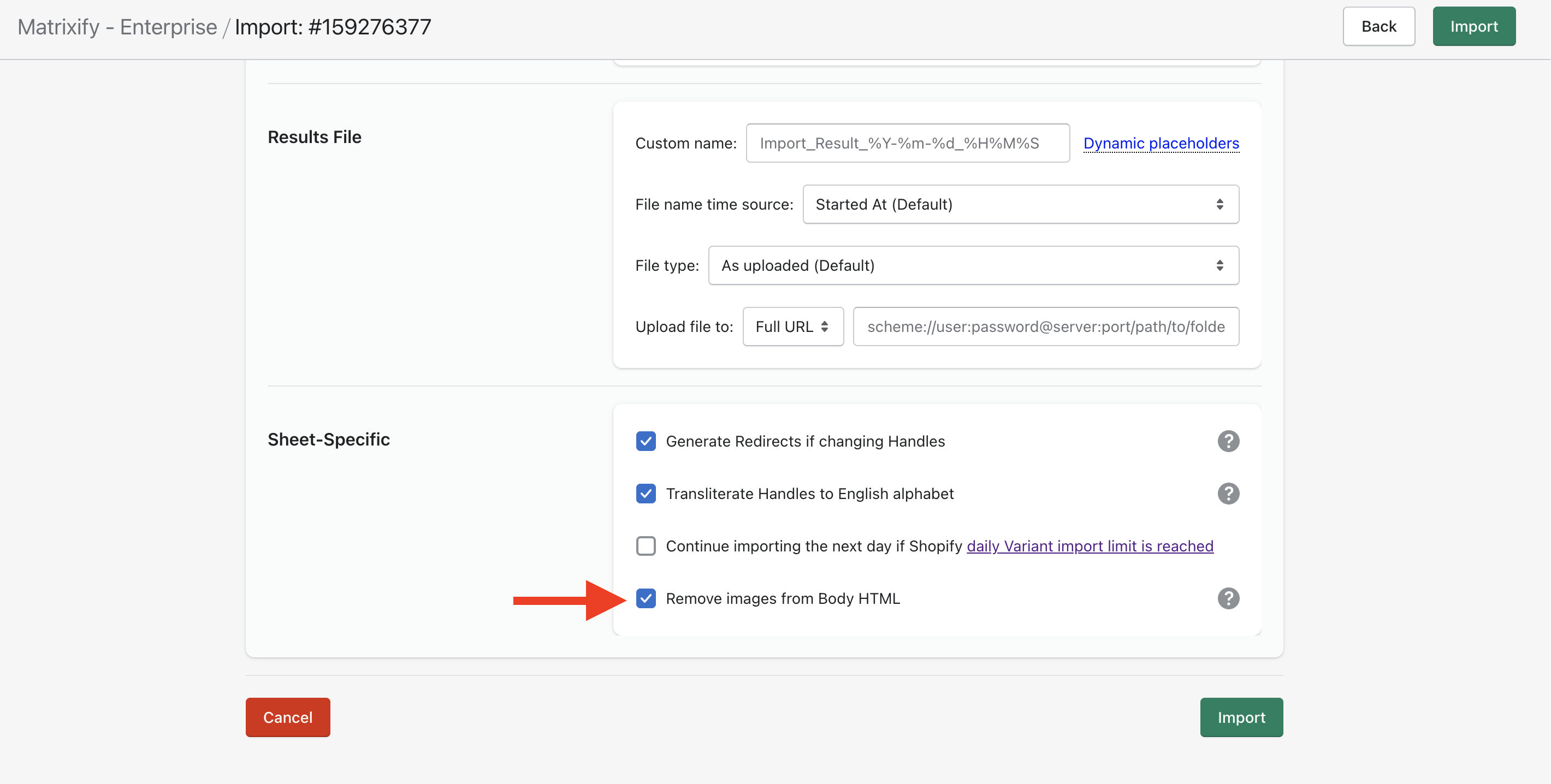
When importing your Shopify data with Matrixify app, right after you have uploaded the file, you will see the “Options” button.
Click that button. Then there is an option that says “Remove images from Body HTML” – mark that checkbox.
And press “Import”.
Remove images from existing Shopify Products
You can remove images from your existing Shopify products (and other items) descriptions with the following steps:
- Do the Export of just Products (without any additional data)
- Download the exported file.
- Upload that same file to Import, and mark the “Remove images from Body HTML” checkbox in options.
- Complete the import.
As a result – images will be removed from all your product descriptions.
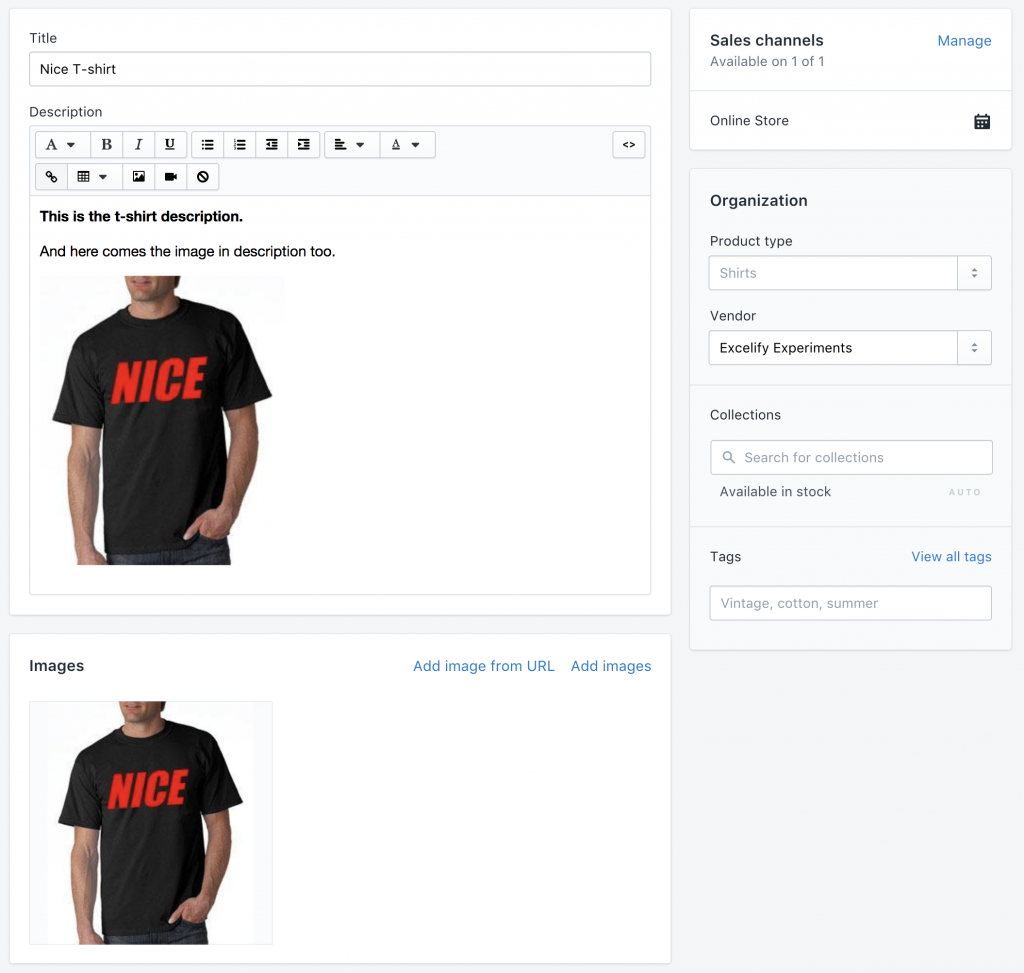
This is how your product looks before removing images from the description:
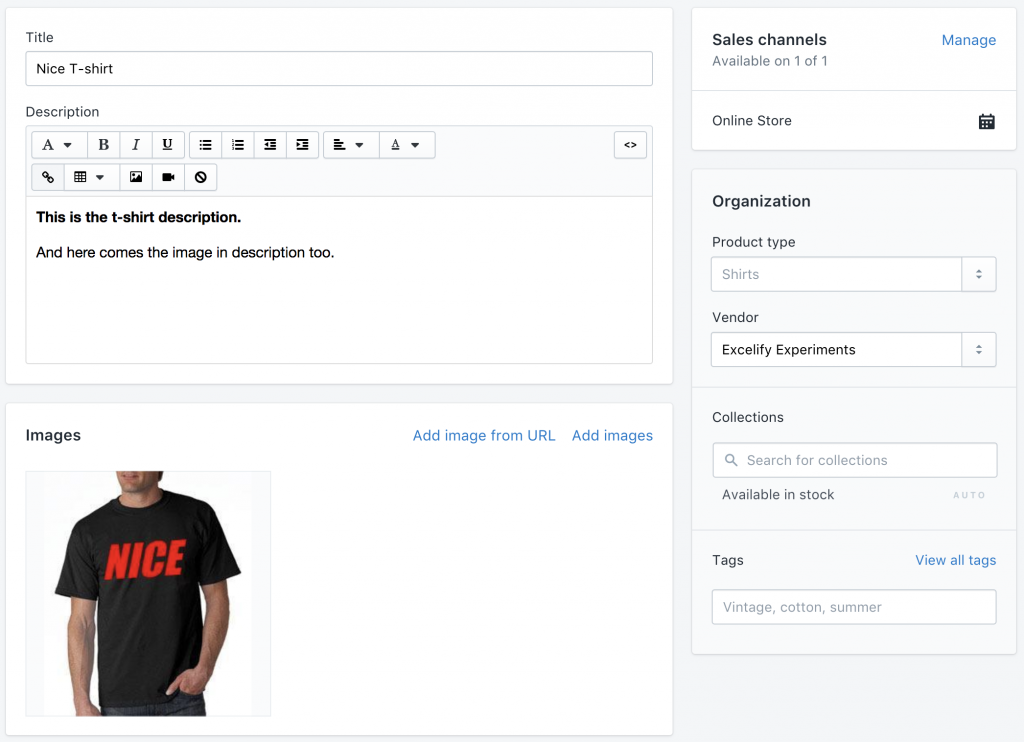
This is how your Shopify product looks after removing images from product descriptions:
Good to know:
- With this same method you can remove images from Body HTML description for Shopify Products, Collections and Pages.
- You can remove images only from select products either by exporting them with filter. Or you can export your whole store, and then keep in the import file just the items where you want images to be removed from descriptions.
- You can import back only the Body HTML column, without updating other fields. Then just import the file with the following columns: Handle and Body HTML. Like this: